Cos’è un brand manual?
Il manuale del brand è il documento ufficiale che accompagna il marchio con istruzioni su colori, dimensioni, spazi, font e gli usi consentiti, per evitare che venga utilizzato in contesti e formati errati.
Hai capito bene: ogni marchio dovrebbe avere un manuale affinché venga utilizzato nel modo corretto. Il motivo è evitare che il messaggio sia trasformato a causa di deformazioni o colori inadatti. Un esempio? Immagina di vedere una lattina di CocaCola blu o arancione. Oppure di vedere la scritta con un carattere diverso dal solito. Sicuramente può attirare l’attenzione, ma può anche farti dubitare della qualità, dell’autenticità, fino a pensare addirittura alla contraffazione. Ecco perché un brand non deve mai essere rappresentato diversamente dalla versione originale. Le linee guida inserite nel manuale del brand servono a tutte le aziende e le collaborazioni che dovranno utilizzare il marchio indicando tutte le regole.
Per far sì che vengano rispettate, un brand manual dovrebbe sempre accompagnare il marchio. Nel caso iniziassi una collaborazione con un’azienda seria, sicuramente potrai ottenerlo in breve tempo. Aziende più piccole, invece non ne sono provviste e spesso, infatti, il marchio viene stirato, adattato e trasformato in base alle necessità, dando sensazione di bassa qualità, perdendo nel tempo identità.

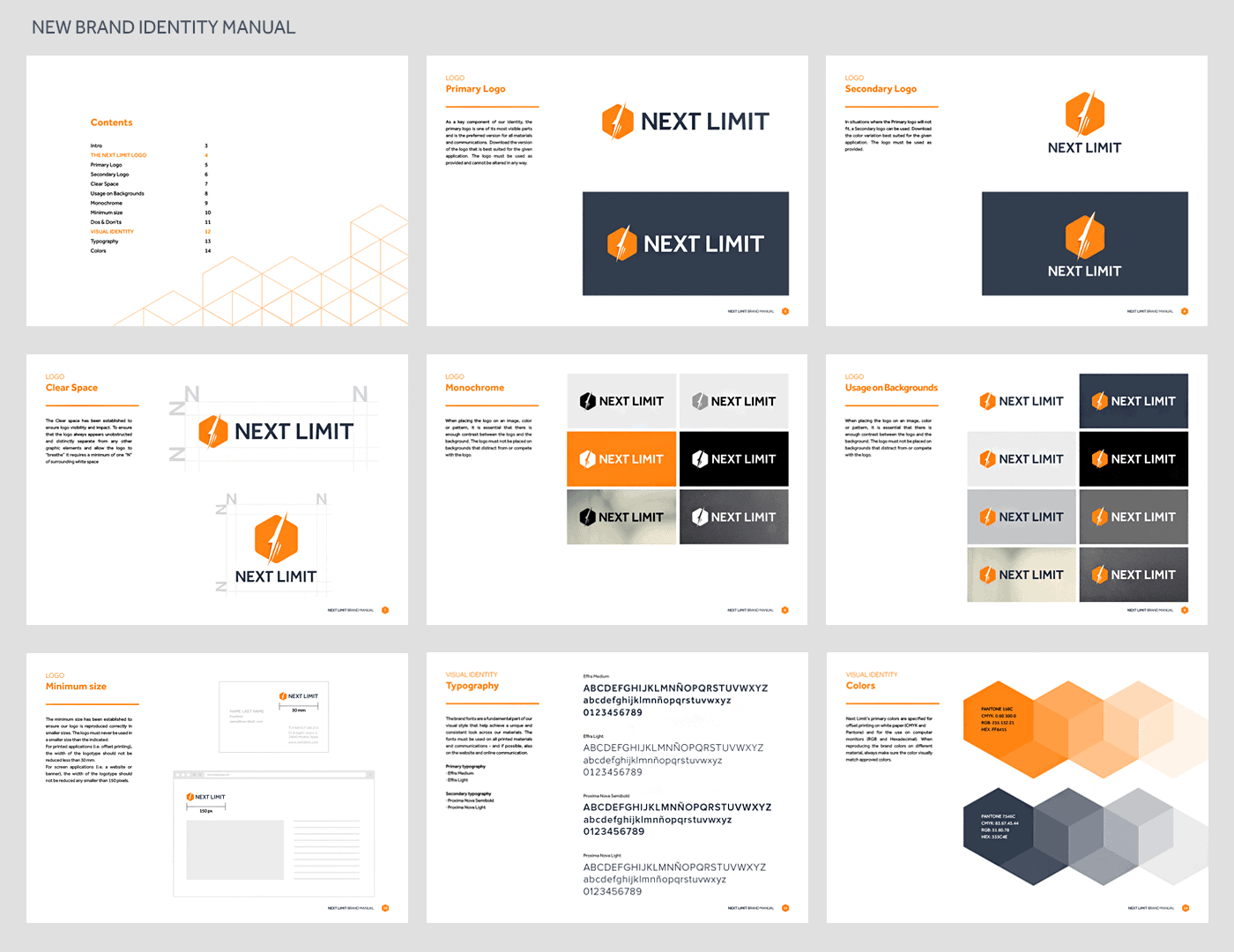
Ecco uno screenshot di un brand manual. Come vedi mostra colori, forme, abbinamenti, proporzioni, aree di rispetto, ecc. Tutte informazioni che vengono ampiamente spiegate nei paragrafi successivi. Non spaventarti, sono molto semplici (ma fondamentali). Come vedi sembra un libretto di istruzioni.
In sostanza il brand manual contiene istruzioni pratiche per mantenere il marchio sempre integro e riconoscibile, su ogni canale di comunicazione.
Vediamo nel dettaglio cosa contiene e come si sviluppa un brand manual. In rete lo troverai anche sotto i termini Brand Book o Brand Guidelines. In fondo a questo articolo troverai alcuni brand manual di aziende famose.
SOMMARIO
A cosa serve il brand manual?
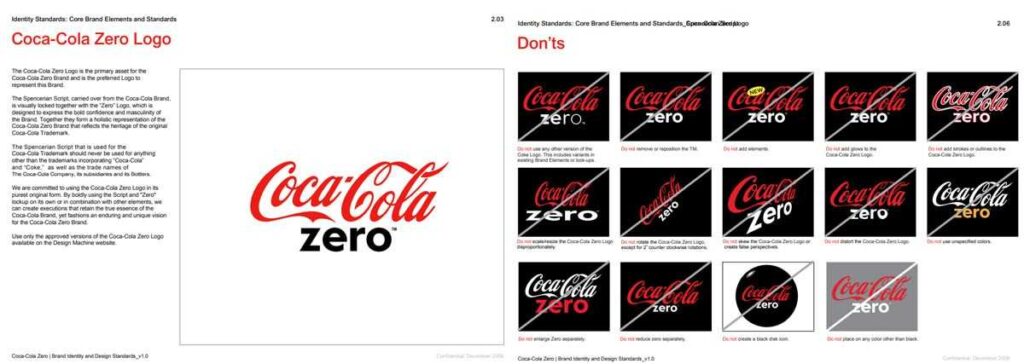
Un brand manual serve a chi lavora all’interno dell’azienda, ma anche a coloro che utilizzano il brand come agenzie, grafici, collaboratori, partner e fornitori che per qualunque ragione debbano utilizzare il marchio. Ti riporto un estratto di un brand manual che ti fa capire la rigidità, ma allo stesso tempo l’utilità di questo manuale. Nella parte di sinistra vedi la presentazione del marchio ufficiale CocaCola Zero, con caratteri e colori aziendali perfettamente distinguibili e riconoscibili. Nella pagina a destra, invece, puoi vedere tanti esempi di usi non consentiti. Dallo spessore del font alle differenti colorazioni, inclinazioni e proporzioni non adatte, ecc…

Se per un evento dovessi riportare il marchio CocaCola ZERO su qualche manifesto o stand, ammesso che tu abbia richiesto l’autorizzazione, dovrai in ogni caso rispettare le regole imposte dal brand manual e non apportare assolutamente modifiche estetiche. Più avanti entrerò nel dettaglio degli usi non consentiti che hai visto nell’immagine di esempio.
Adesso che hai intuito l’utilità di questo importante documento, provo a descrive tutti i punti che lo compongono per comprendere come sviluppare un brand manual completo. Partiamo dalle cose più astratte che ci permettono di delineare i confini operativi.
Concept e rebranding nel brand manual

Spesso ci si innamora, per fattori personali, della prima idea che ci balena in testa. Invece, chi lavora alla brand identity delle aziende sa bene che il marchio è il frutto di un lavoro complesso e articolato. La comunicazione di un marchio non deve essere frutto di un capriccio o di una tendenza. Serve uno studio che deve tenere in considerazione molti elementi, perché un’idea, anche se ti piace da morire, non è detto che funzioni.
Tornando al brand manual, inserire schizzi, tavole, bozze, lettering ed elaborati vari, permette di capire come si è arrivati al risultato finale, dando allo stesso tempo identità e spessore al progetto.
Se contattate un grafico o un’agenzia, meglio diffidare da chi vi rassicura sul fatto di sapere già cosa fare dopo pochi minuti di telefonata, avendo già individuato un concept a prova di bomba… È impossibile! Fidati del vecchio Armand
diffidate di chi ha fretta.
Come inserire i concept nel manuale del brand
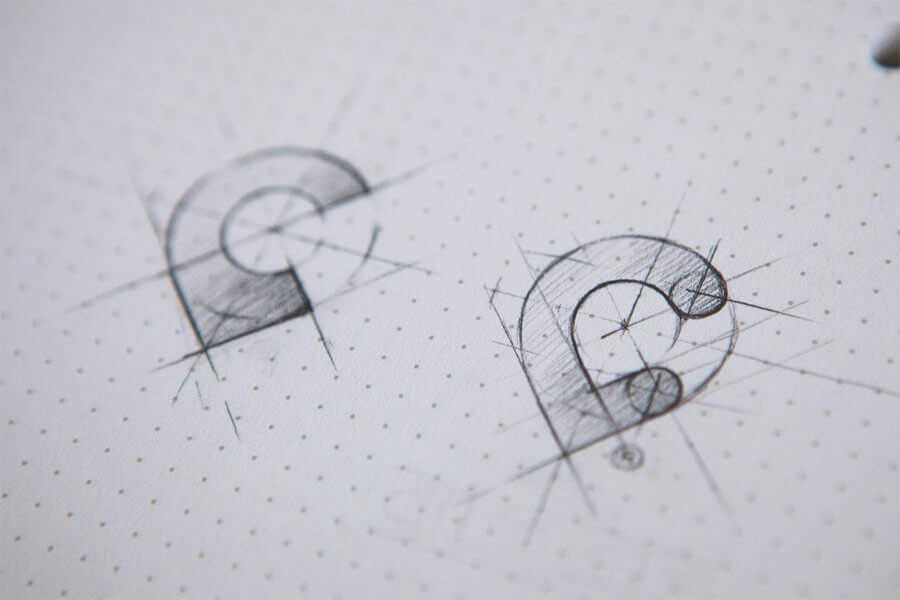
Nel brand manual è molto interessante vedere da quali idee è nato il marchio e come si è arrivati alla sua concezione appunto, sia che si tratti di monogramma che di logo più articolato. Io nello specifico lavoro sempre su pochi tratti, spessi, semplici e minimal. Però non è detto che sia l’unica soluzione. Sicuramente è funzionale.
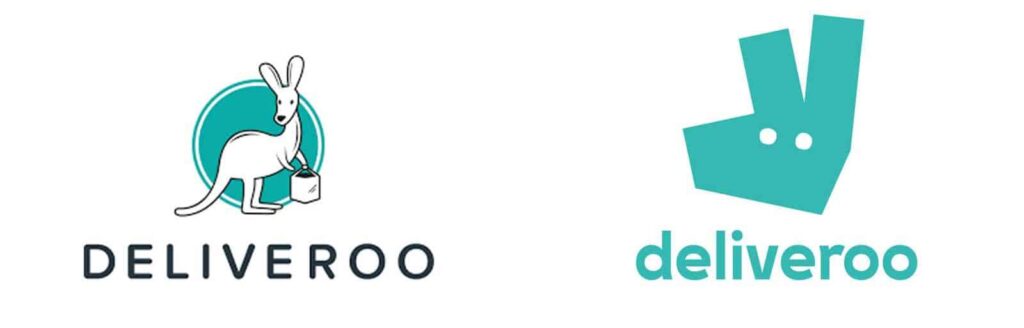
Una fonte segreta mi ha fornito le bozze sul canguro di Deliveroo.


Se analizziamo la brevissima storia di Deliveroo, scopriamo che ha subito un rebranding pazzesco dopo soli 3 anni dalla nascita nel 2013 ed è stato riprogettato completamente. Ecco i due loghi pre e post rebranding (sia Deliveroo che Unliver). A vederli sembra che Deliveroo sia andata avanti e Unilever abbia fatto un passo indietro aggiungendo dettagli e utilizzando un carattere “script”. Ripeto: parlo di flessibilità e funzionalità. Sul gusto non mi pronuncio.
Nel brand manual sarebbe molto interessante vedere quindi le varie versione passate, i concept, gli schizzi e le motivazioni che portano le aziende, anche internazionali, a fare rebranding.

Visual, Logotipo, Lettering e Payoff: facciamo chiarezza
Nel paragrafo precedente hai visto delle bozze grafiche, ma dagli schizzi non si può risalire al nome dell’azienda. Quindi stai vedendo solo una parte del marchio.
Per sapere cosa inserire nel brand manual a proposito di logo, lettering e payoff è bene dedicare due righe a ciascuno per distinguerli e sapere come usarli.
Secondo la legge “il marchio è un segno formato da elementi visivi e testuali usato per identificare un’azienda con l’obiettivo di renderli riconoscibili e di distinguerli dalla concorrenza”.
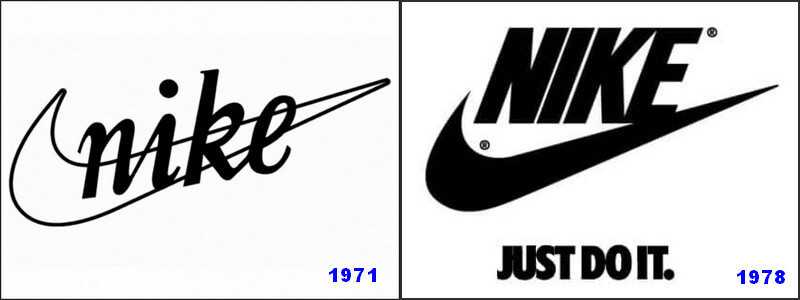
Quindi è composto da una parte grafica (come lo swoosh della Nike) e da una scritta (il lettering) che ci permette di “leggere” il nome aziendale. In alcuni casi non esiste la parte grafica ed è la scritta stessa a diventare il marchio (proprio come il primo esempio di oggi CocaCola). In questo caso si parla di logotipo.
Ora, nel caso del marchio Nike abbiamo tutte e tre le parti, grafica, scritta e slogan che costituiscono il marchio.
Nel caso di CocaCola invece il marchio inizia e finisce con la scritta.

In foto si può vedere il vecchio logo Nike, con la terribile sovrapposizione del lettering al visual, ma in un rebranding del 1978 si vede come gli elementi siano stati separati (e difatti poi utilizzati separatamente nelle varie campagne e nelle varie grafiche) e possiamo riconoscere dall’alto il lettering che ci permette di leggere il nome del brand, il visual che distingue e facilita la riconoscibilità e infine il payoff che è una sorta di slogan che riassume mission e vision in 3 parole.
Nel brand manual è importante definire da cosa è composto il marchio. Questo consente a chi entra in contatto col brand, di sapere cosa quali elementi utilizzare e sapere se può usarli separatamente oppure sempre insieme, quali colori, proporzioni, aree di rispetto e altre regole che vediamo tra poco. In questa sezione limitati a dire come è composto il marchio, come se dovessi depositarlo o scolpirlo nella roccia.
Caratteri : come inserire i font nel brand manual

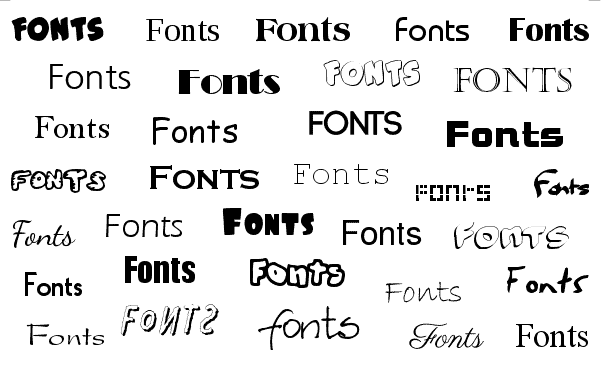
Il carattere che si sceglie per il marchio lo identifica inequivocabilmente. Nell’immagine ho riportato volontariamente una serie di caratteri “cartoon”. Li utilizzereste mai per una marca di vestiti eleganti di sartoria? E per una società finanziaria di Londra? Non credo.
Anche se ogni tanto si vedono abbinamenti folli, e tolta qualche eccezione di marchi già molto famosi, generalmente i caratteri troppo particolari o difficili da leggere non sono funzionali e non suscitano le emozioni giuste.
Un carattere con le grazie (di tipo Serif o graziato) è molto elegante, raffinato e retrò, mentre un carattere a bastoni (Sans Serif) è molto moderno e leggibile, più adatto ad alcuni tipi di brand tecnologici o finanziari. Ci sono poi i prespaziati (come la macchina da scrivere dove ogni lettera occupa lo stesso spazio), quelli che riproducono la scrittura a mano (calligraphy) e altre migliaia di incroci. Potresti addirittura crearne uno ex novo. Però ricorda: siccome non basta una vita per guardarli tutti, se stai creando un marchio e stai scegliendo il font più adatto, inizia a escludere tutte le tipologie che non rappresentano il tuo stile. Evita tutti quelli inflazionati, quelli utilizzati dai concorrenti e quelli non completi (ti stupirà sapere che molti font non hanno le lettere accentate o non hanno le minuscole). E non dimenticare: non seguire le mode, altrimenti passato il trend il tuo marchio soffrirà di vecchiaia precoce, mentre dovrebbe essere “evergreen”.
Detto questo torniamo allo sviluppo delle “brand guidelines”.
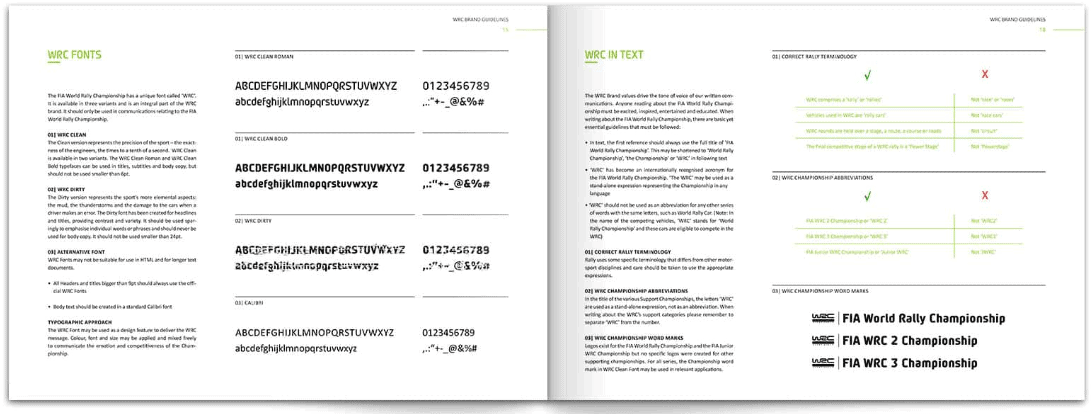
Ecco un esempio di come i font sono declinati in un manuale di un marchio famoso come quello del WRC (World Rally Championship).

Nel manuale del brand, che alcuni chiamano “brand book”, si deve indicare l’elenco dei font utilizzati, le varianti in italico e grassetto se previste, se vengono utilizzati in minuscolo, tutto maiuscolo o con le sole iniziali in “stampatello”.
E poi le grandezze, le proporzioni tra lettering principale, payoff ed eventuali varianti. Insomma inserisci sempre tutte le informazioni che serviranno a rappresentare e impaginare perfettamente il marchio perché capita spesso di vedere loghi riadattati perché c’era poco spazio o il carattere non era presente sul computer del tipografo.
ricorda questa parola: vettoriale.
Ricorda che un grafico dovrebbe sempre consegnare materiale vettoriale e completo, in modo che la tipografia o un collaboratore possano stampare/utilizzare il marchio senza intoppi e senza modifiche.
Spaziatura, interlinea e crenatura
Per chi usa software in inglese o legge brand manual internazionali, potrebbe trovare termini come tracking (spaziatura), leading (interlinea) e kerning (crenatura). Soprattutto il primo e l’ultimo vengono spesso confusi, ma adesso proviamo prima a descriverli tutti e tre e poi capire se e come inserirli nel manuale. Ho riportato un’immagine che chiarisce in cosa consiste la spaziatura (distanziamento delle lettere nel loro insieme), l’interlinea ovvero la distanza della base di un carattere alla base del carattere della linea successiva, e poi la crenatura, che serve per avvicinare o allontanare due caratteri tra di loro. Questo deve essere controllato perché le lettere vengono rappresentate dai PC usando lo stesso spazio tra una e l’altra, ma nel caso di alcune lettere tonde affiancate a lettere con gamba inclinata, sembrano visivamente più lontane. La crenatura, risolve questo problema.![]()
Nel brand manual vengono indicate misure e trasformazioni che il grafico ha applicato al font standard per rendere tutto più bilanciato e armonico.
Senza indicare tutte queste modifiche si rischia che il font venga usato in maniera standard e quindi si ricada nel problema dei difetti ottici dei caratteri standard.
Spesso nel manuale del brand si indicano anche le proporzioni e l’interlinea tra titoli e testo in modo che ogni rappresentazione testuale, sia sempre uniforme e chi fa uso di questo font non lo usi in maniera arbitraria e quindi probabilmente inappropriata.
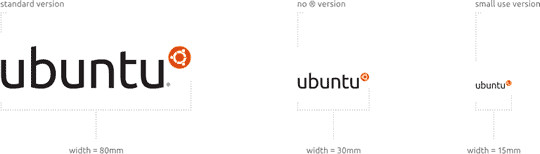
Dimensioni minime
Le dimensioni minime per rappresentare il logo sono indispensabili per assicurare la corretta leggibilità. Specifica in millimetri per la stampa tipografica e i pixel per le dimensioni minime che il brand deve avere sul web. Questo consentirà, soprattutto per i “Logotipi” (i loghi formati da parole), di essere sempre leggibili. Nell’esempio qui sotto, si vede chiaramente che la scritta “ubuntu” sotto i 15mm rischia di diventare un pasticcio di tatti e non più una parola. Quindi ogni azienda deve dichiarare la misura minima stabilita per assicurarne la chiarezza.

Proporzioni tra gli elementi
Per evitare che il lettering perda importanza rispetto al payoff, oppure il logo sia troppo piccolo rispetto alle scritte, si può inserire nel brand manual una sezione dedicata alle proporzioni per definire il rapporto tra gli elementi.
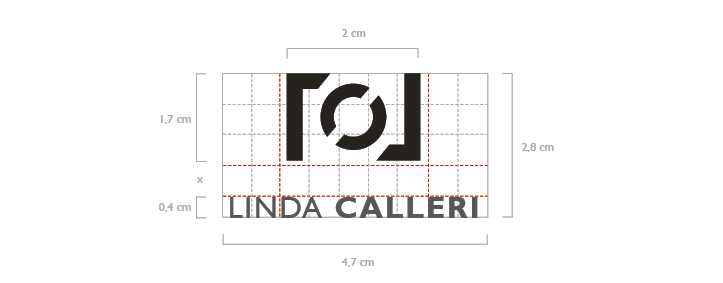
Spesso presentate in frazioni, le proporzioni sono esattamente il rapporto matematico tra due testi o tra due elementi grafici. Faccio un esempio per rendere tutto più chiaro. Ipotizzando che il logo sia alto 3 centimetri, si impone che il nome del brand sia alto 1 cm e il payoff 0,5 cm. Nel caso venisse stampato di un metro per un evento dal vivo, basterebbe stampare le scritte alte 33cm e il payoff in proporzione, quindi 16,5. E per essere esaustivo riporto anche un’immagine da un brand manual famoso, dove si evince chiaramente il rapporto tra gli elementi del marchio.

La palette: i colori del marchio
Ovviamente il brand andrebbe progettato in nero (io uso il grigio scuro) perché la forma deve funzionare indipendentemente dal colore. Tuttavia è inevitabile che l’azienda o il professionista abbiano almeno un colore che nel tempo diventi un tratto distintivo. La scelta della palette colori è molto delicata perché ogni colore trasmette emozioni diverse, e per un retaggio storico piuttosto che per alcune realtà istituzionali, l’accostamento di particolari tonalità rischia di essere mal interpretato. Basti pensare come l’azzurro e il verde acqua siano facilmente accostabili all’ambito medico… il rosa, fucsia e viola al makeup e al fashion e ancora il rosso, l’arancione e il giallo al pericolo e attenzione.
Non è bello uniformarsi, ma è sbagliato in egual modo forzare la mano e uscire dai concetti istituzionali, rischiando di perdere credibilità.
Come inserire la palette colori nel Brand Manual
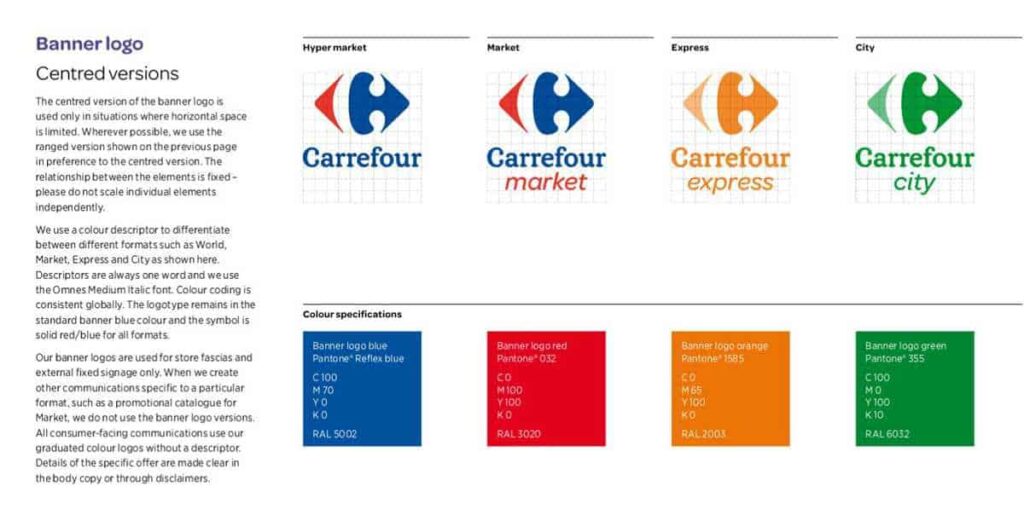
A causa di uno sfondo sbagliato o una sua versione non prevista, il marchio perderà efficacia e incisività. Quindi è bene declinare tutti i colori ufficiali, gli abbinamenti, le varianti e gli sfondi consentiti. Nell’esempio puoi vedere un brand manual che riporta la palette colori completa (pantone, cmyk, rgb, hex, ral) e le varianti/abbinamenti consigliati. Nel brand manual è bene indicare due cose principalmente: il pantone principale da utilizzare nelle comunicazioni ufficiali ed eventuali abbinamenti previsti (degli usi non consentiti parlerò tra poco).

Colori ausiliari e colori invertiti
 Può capitare che in alcune occasioni il brand sia posizionato su sfondi, palazzi o supporti con colori che non si sposano perfettamente o non rientrano nel manuale del brand. Se non ci sono alternative, entrano in gioco i colori ausiliari. Sono varianti più chiare, più scure o alternative per ovviare a “disastri” creativi di terze persone.
Può capitare che in alcune occasioni il brand sia posizionato su sfondi, palazzi o supporti con colori che non si sposano perfettamente o non rientrano nel manuale del brand. Se non ci sono alternative, entrano in gioco i colori ausiliari. Sono varianti più chiare, più scure o alternative per ovviare a “disastri” creativi di terze persone.
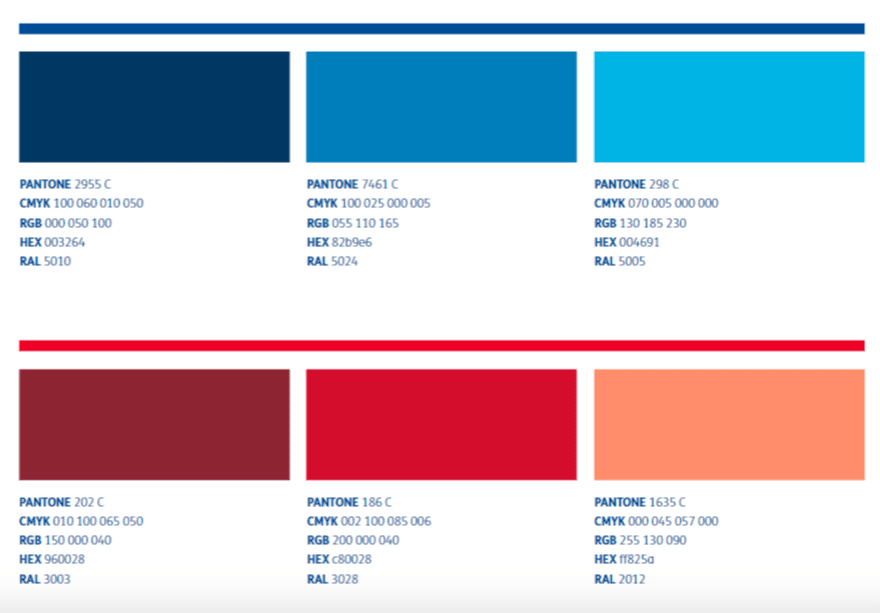
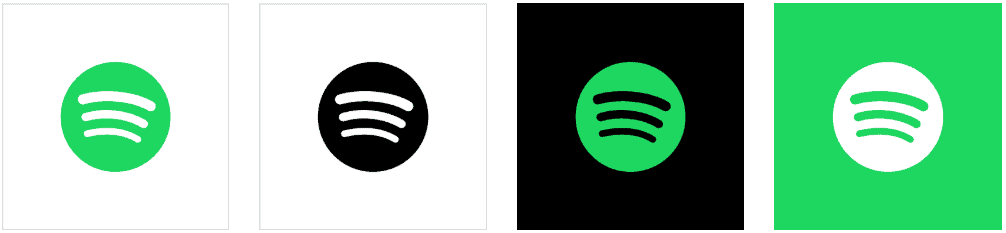
Nell’immagine vedi i colori ausiliari messi a disposizione da TIM nel suo brand manual. Ovviamente sono colori che non sei abituato a vedere nelle comunicazioni, ma in situazioni di emergenza saranno il tuo salvagente. Ci sono infatti occasioni dove lo sfondo è esattamente dello stesso colore principale del logo. Immagina di partecipare a un evento di “musica ecologica”, dove le pareti sono verdi e lo sponsor ufficiale è Spotify. In questo caso entrano in gioco le versioni secondarie del logo, al negativo per esempio… oppure i colori ausiliari. Per completezza riporto un esempio di quattro declinazioni del logo di Spotify, tratte dal suo brand manual ufficiale, che trovi linkato a fine articolo.
Ovviamente tutte le condizioni, le proporzioni, le aree di rispetto e usi non consentiti rimangono validi. Da notare come al negativo, l’impatto sia completamente diverso, quindi utilizzatelo con parsimonia.

Pattern, texture, stilemi e simboli grafici caratterizzanti
 Quando entri in un ufficio o prendi in mano delle brochure aziendali, non è raro imbatterti in pareti o sfondi che rappresentino il logo o parte di esso. Queste applicazioni si chiamano pattern o texture e servono per creare un ambiente familiare in armonia con il marchio. Se è una scelta usare dei pattern, è bene indicarli nel brand manual, per indicare colori, dimensioni, ripetizioni e trasparenze. Un esempio molto in vista è la trama di Louis Vuitton che viene riportata anche sui prodotti stessi. Come puoi vedere dall’immagine a fianco, il pattern è particolarmente riconoscibile e oltre a creare un effetto elegante diffonde il brand in ogni occasione.
Quando entri in un ufficio o prendi in mano delle brochure aziendali, non è raro imbatterti in pareti o sfondi che rappresentino il logo o parte di esso. Queste applicazioni si chiamano pattern o texture e servono per creare un ambiente familiare in armonia con il marchio. Se è una scelta usare dei pattern, è bene indicarli nel brand manual, per indicare colori, dimensioni, ripetizioni e trasparenze. Un esempio molto in vista è la trama di Louis Vuitton che viene riportata anche sui prodotti stessi. Come puoi vedere dall’immagine a fianco, il pattern è particolarmente riconoscibile e oltre a creare un effetto elegante diffonde il brand in ogni occasione.
Collegato al mondo dei pattern e delle texture, spesso le aziende vengono riconosciute per stilemi o elementi grafici differenzianti. Sempre nel pattern LV della foto si possono notare infatti altri simboli che sono ricorrenti nella loro brand identity. Una volta che sono riconosciuti e riutilizzati e bene regolarli, inserendone l’utilizzo nel manuale del brand.
Aree di rispetto
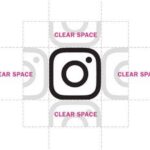
 Le aree di rispetto sono le zone intorno al marchio dove non si possono inserire altri elementi. Questo al fine di preservare una cerca visibilità e non interferire nella rappresentazione del brand. L’esempio che riporto qui a fianco indica le aree di rispetto del logo di Instagram riportate nel suo brand manual. Nello specifico di vede che nella costruzione delle aree di rispetto è stato utilizzato mezzo logo per avere dimensioni equilibrate e ridondanti. Questo permette di avere grande armonia. È una pratica comune.
Le aree di rispetto sono le zone intorno al marchio dove non si possono inserire altri elementi. Questo al fine di preservare una cerca visibilità e non interferire nella rappresentazione del brand. L’esempio che riporto qui a fianco indica le aree di rispetto del logo di Instagram riportate nel suo brand manual. Nello specifico di vede che nella costruzione delle aree di rispetto è stato utilizzato mezzo logo per avere dimensioni equilibrate e ridondanti. Questo permette di avere grande armonia. È una pratica comune.
Una cosa che si può notare è quanto sia fastidioso vedere qualche elemento proprio vicino al marchio. Nonostante sia solo un esempio e sia proprio la definizione delle aree di rispetto, si denota una certa contaminazione e il logo perde efficacia. Ricorda: non essere parsimonioso, perché lo spazio vuoto dà valore al contenuto.

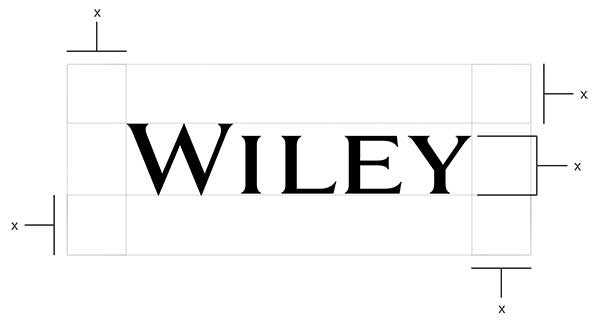
Quindi nel brand manual dichiara in maniera semplice come identificare le aree di rispetto, in modo che si possa utilizzare il marchio ben distanziato dal resto degli elementi. Il “mezzo logo” è una soluzione molto pratica e spesso utilizzata, ma nel caso di stampa tipografica o web, i millimetri e i pixel sono unità di misura chiarissime. Nel caso qui sopra, Wiley ha creato un’unità di misura personalizzata, proporzionale al logo, che corrisponde all’altezza dei caratteri minuscoli… e deve essere rispettata in tutte le direzioni.
Usi non consentiti
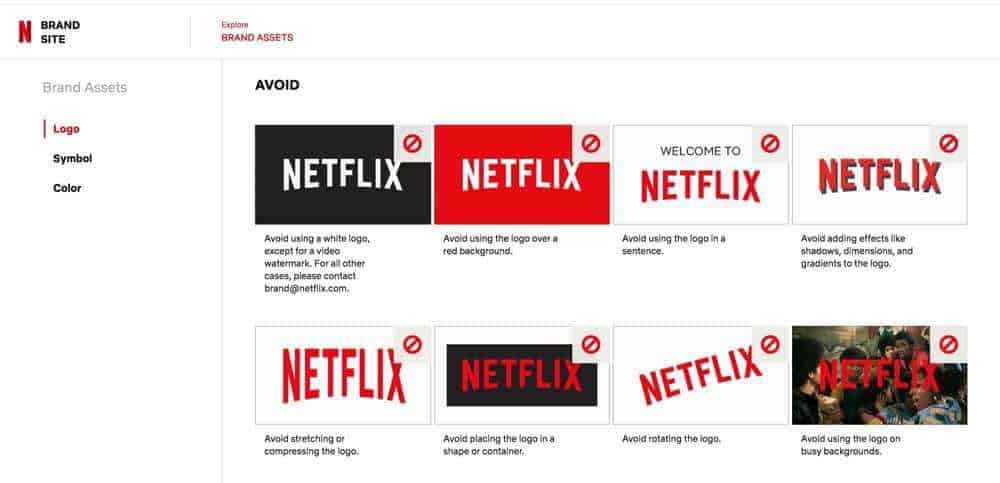
Questa è la parte più rognosa, più complicata e allo stesso più importante. Nella sezione del brand manual dedicata agli usi NON consentiti devi prevedere tutte le deformazioni VIETATE. Per esempio allungare il marchio, schiacciare la scritta, invertire i colori del logo, aggiungere ombre al lettering, sfumature, cornici, evitare frasi non previste, ecc…
Come sempre riporto un esempio, tratto da uno dei brand più in voga: ecco un estratto dal brand manual di Netflix. In particolare le prime 4 immagini ci sembrano familiari e apparentemente corrette. Ma il brand ha deciso di vietare espressamente la scritta bianca su sfondo nero, oppure lo sfondo rosso, oppure ancora una frase introduttivo al brand “welcome to”. Ma vietano anche l’ombreggiatura della scritta, lo stiramento in verticale, cornici, rotazioni e la scritta piazzata sopra una foto in maniera confusionaria. Insomma devi usarlo in una maniera sola 😉 come nasce!

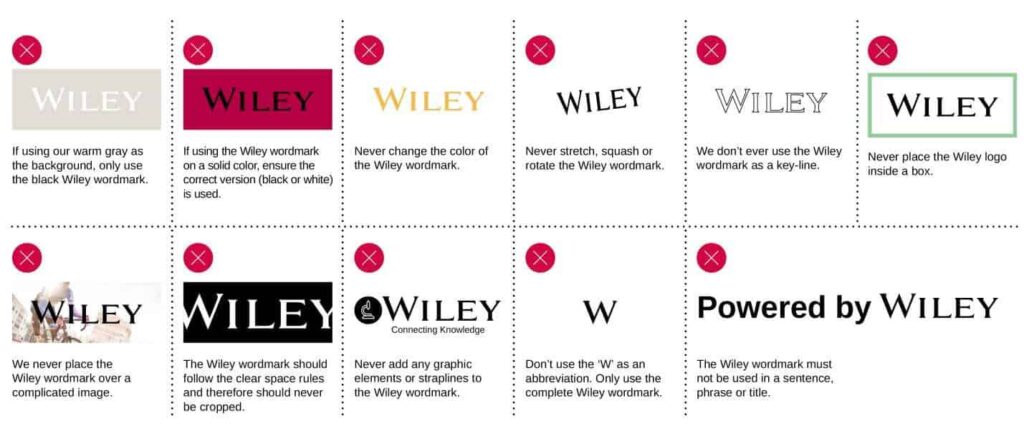
Se vengono utilizzati colori sbagliati, le scritte perdono contrasto oppure assomigliano ad altri brand. La Wiley (già citata nel paragrafo sulle aree di rispetto), nel suo brand book, mostra chiaramente tanti usi non consentiti. Il primo dimostra la poca leggibilità con poco contrasto; l’ultimo la contaminazione da altre scritte introduttive.

Perché è così rigida l’azienda nella definizione degli usi non consentiti? Non si tratta di essere puntigliosi, ma di esserlo per forza. Se non spieghi tutti gli usi non consentiti di un logo come Netflix, dopo poco tempo, soprattutto se sei così famoso, ti troverai una miriade di deformazioni che faranno perdere efficacia all’identità. Loghi con colori assurdi, loghi deformati e spesso ruotati.
Rotazione e riflessione del logo
È molto raro che il logo possa essere ruotato. A parte alcuni esempi perfettamente simmetrici… la maggior parte dei loghi ha un senso e un orizzonte se non addirittura un senso di lettura. È come se anche il monogramma (per esempio lo swoosh della Nike per intenderci) avesse un senso di lettura e un baricentro. Ho preparato una grafica molto semplice per capire il rischio che si corre a ruotare un monogramma. Immagina di ruotare una lettera come la M di 90° in senso antiorario, potrebbe sembrare la lettera greca sigma (il simbolo di sommatoria in matematica); oppure riflettere la E per creare un effetto speciale, potrebbe confondersi con un 3. Guarda l’immagine:

Immagine coordinata e mockup
 La brand identity (identità aziendale) può essere riassunta in un concetto molto semplice: ogni volta che un potenziale cliente viene in contatto con una vostra sede, il vostro merchandising o con una vostra pubblicità, deve riconoscere immediatamente l’azienda. Quindi, insieme allo studio del marchio, si può procedere allo studio della carta intestata, del biglietto da visita, dell’etichetta di prodotto e via via fino a occupare tutti i canali. Questo si chiama immagine coordinata.
La brand identity (identità aziendale) può essere riassunta in un concetto molto semplice: ogni volta che un potenziale cliente viene in contatto con una vostra sede, il vostro merchandising o con una vostra pubblicità, deve riconoscere immediatamente l’azienda. Quindi, insieme allo studio del marchio, si può procedere allo studio della carta intestata, del biglietto da visita, dell’etichetta di prodotto e via via fino a occupare tutti i canali. Questo si chiama immagine coordinata.
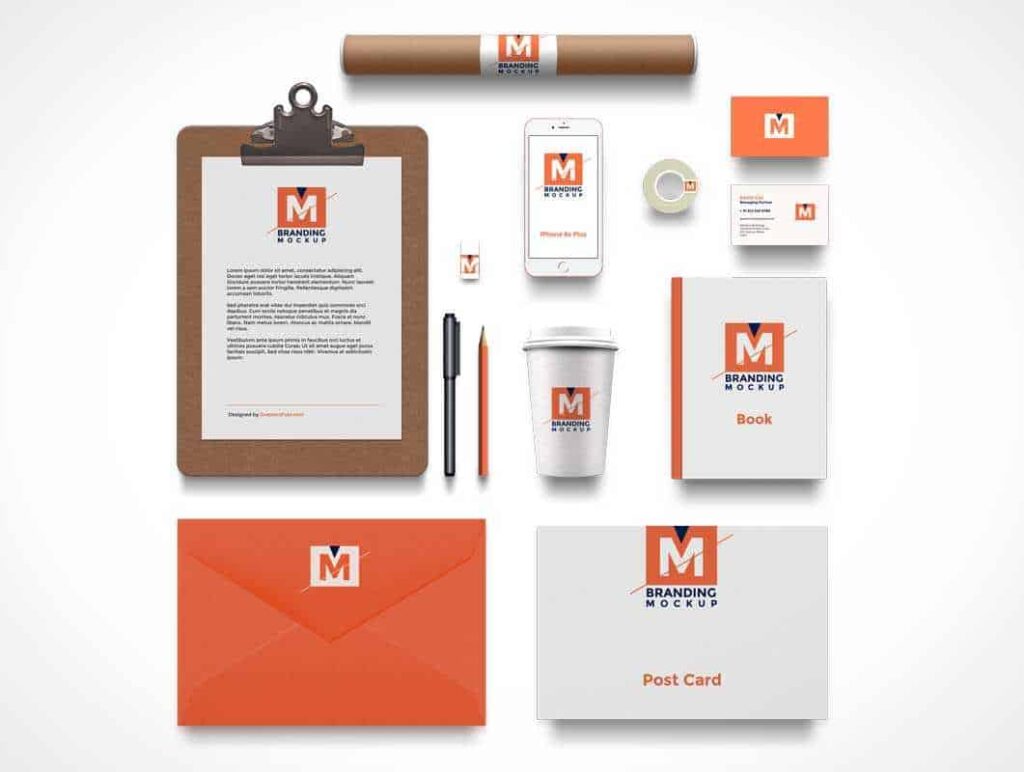
Per progettarla si procede ad una simulazione dove il logo viene piazzato su vari oggetti fotorealistici e si vede il risultato che avrebbe se venissero prodotti fisicamente: questa prova viene chiamata mockup. L’identità dell’azienda si ripropone nei vari formati, ma sempre riconoscibile. In rete, oltre al concetto di brand identity, troverai anche quello di corporate identity: il primo riguarda la marca, il secondo riguarda l’azienda nel suo insieme. Come puoi vedere nella foto che ho scelto, senza conoscere l’azienda, riconosci lo stile su tutto il merchandising proprio grazie a un’immagine coordinata. Purtroppo ancora oggi è frequente trovare carta intestata diversa dall’insegna, con un logo diverso dalle brochure aziendali e ancora diverso dalla carta da parati che propone un pattern obsoleto. Ti prego… non farlo! Il brand è sempre più importante.
Struttura e architettura del brand
Se il brand è molto famoso e si estende su più categorie di prodotto o addirittura su più sottobrand, è bene dedicare una parte del brand manual a spiegare l’architettura e la gerarchie di queste costole.
Per capire di cosa si parla faccio un esempio molto semplice: mi ricollego all’esempio CocaCola, pensi faccia un solo prodotto, con qualche piccola variante (Light, Zero, Stevia, Lemon, Senza Caffeina, ecc). Il marchio riconoscibile è uno, il fatturato principale è dato dal prodotto standard e sia il logo che il marketing sono praticamente identici, declinati su sottoinsiemi del target (chi non vuole lo zucchero, chi patisce gli effetti della caffeina, ecc).
Ora… se ti dicessi che produce anche Fanta, Sprite e altre 10 bevande? Cambia tutto. Viene da pensare che è proprietaria di concorrenti. A tutti gli effetti ha una architettura “semi nascosta” molto larga e complessa, sia da rappresentare che da gestire.
Ovviamente è molto importante categorizzare e distinguere i vari settori e i vari sotto-brand per non erodere il posizionamento del marchio principale e soprattutto far sì che i vari comparti dell’azienda non si cannibalizzino l’un l’altro. Nell’esempio di CocaCola abbiamo prodotti completamente diversi, che non erodono pubblico, anzi spesso completano l’offerta. Infatti, lo scaffale del supermercato spesso è occupato per 3/4 da prodotti della stessa azienda, pur sembrando aziende diverse.
Come inserire l’architettura del marchio nel brand manual
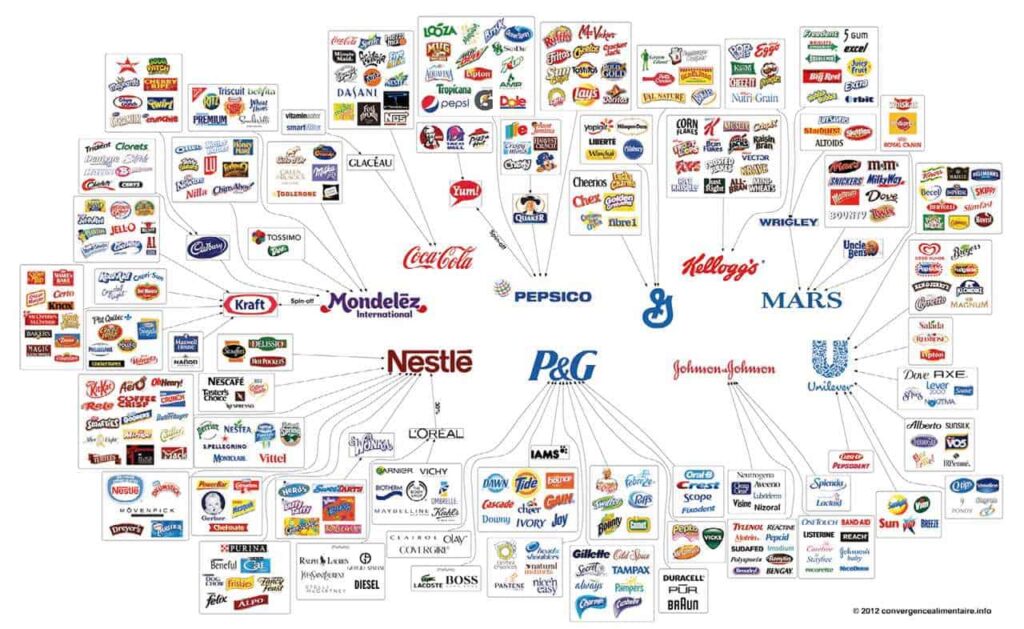
Se l’architettura è molto semplice, basta raccontarla o rappresentarla graficamente per far comprendere la struttura. Se invece è molto complessa (immagina Unilever, Procter&Gamble, Nestlé), conviene escludere tutte le sottomarche dal manuale e svilupparne uno dedicato per ogni sottobrand. Altrimenti più che un manuale diventa un’enciclopedia.
Un esempio: Facebook che comprende anche Instagram, Whatsapp e altre mille diavolerie… Meglio svilupparli separatamente. Per farti capire, guarda l’immagine che segue: i maggiori gruppi mondiali hanno così tanti sottobrand e così diversi tra loro, che non potrebbero assolutamente inglobarli in un unico brand book.

Esempi di brand manual di marchi famosi
Ti riporto i link ad alcuni brand manual che mi sono piaciuti, oppure molto completi oppure impaginati in maniera particolare.
- Spotify (22 pp)
- Twitter (14 pp)
- Cisco (75 pp)
- Easy-Jet (38 pp)
- Walmart (54 pp)
- Google Ads (67 pp)
- Carestream (48 pp)
- Facebook (28 pp)
- Skype (33 pp)
- McDelivery (39 pp)
- In Lombardia (28 pp)
Per oggi è tutto. Ma sappi che aziende molto strutturate potrebbero integrare nel brand manual anche le parti riguardanti:
- Bandiera e gadget
- Messaggi chiave e slogan
- Logo reveal animation
- Tono di voce (singolare o plurale, parole comuni o terminologia tecnica, amicale o formale)
- Lista dei termini da usare e non usare
- Coerenza stilistica
- Come usare punteggiatura, declinazioni e nomi composti
- Se il logo è composto da lettering, non usarlo nel testo, ma utilizzare font normale
- Non linkare il logo ad altri servizi non ufficiali
- Non far seguire il marchio da TM
- Non spezzare i nomi composti
- Fotografie protette che rappresentano il brand
- Brand positioning
- Call to action (pulsanti, claim e frasi per invitare all’azione)
- Pubblico di riferimento e buyer personas
- Elementi differenzianti
- Audio logo
- Suoneria
- Suono login
- Musica
- Template e modulistica interna
- Co-branding
la tua azienda ha un brand manual?
Abbiamo parlato di:

CONSULENTE MARKETING e SEO
Aiuto PMI e PROFESSIONISTI a posizionarsi. Docente per il Fondo Sociale Europeo e la Pubblica Amministrazione, è specializzato in: CREAZIONE DEL BRAND, POSIZIONAMENTO NEL MERCATO e NEI MOTORI DI RICERCA. Diretto, concreto e niente fuffa. Leggi la mia etica editoriale


